微信编辑器使用教程
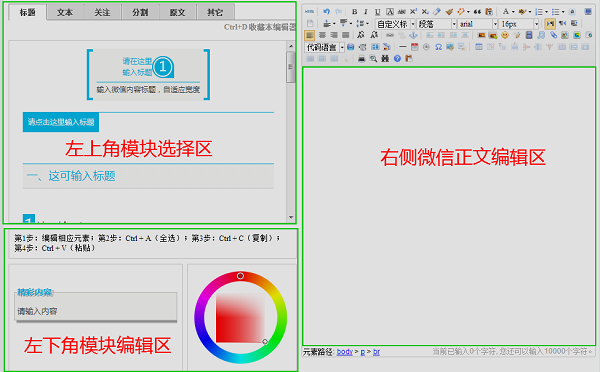
一:页面介绍

二:使用步骤
A:在页面的“左上角模块编辑器”选择所需的素材(如微信标题、分割线等);
B:选好素材后,在页面的“左下角模块编辑器”调整素材的内容和颜色(部分图片元素不能调整);
C:选好后,在“左下角模块编辑器”按Ctrl+A全选,然后Ctrl+C复制,到“右侧微信正文编辑区”按Ctrl+V粘贴;
D:最后到“右侧微信正文编辑区”完成文案的编辑,再整体复制到微信官方后台编辑器中进行发布;
三:如何编辑
在编辑过程中,尽量将文字清除格式,或先将文字复制到记事本,然后复制到“微信编辑器”中进行编辑,否则会造成发送后格式失效的问题。
四:图片如何上传
为了图片后期的稳定和打开速度,请用微信官方编辑器上传图片,再复制到“微信编辑器”进行编辑,点击此处查看具体教程。
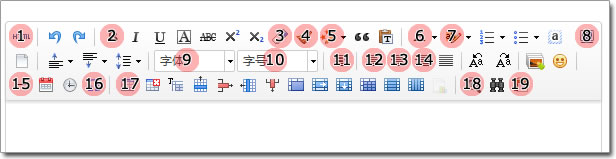
五:内容编辑区常用控件介绍

1、HTML代码模式和普通模式切换;
2、设字体为粗体(对应代码:<strong>...</strong>)
3、清除格式:可清除所选内容原有格式
4、格式刷:可复制所选内容格式到新内容
5、自动排版:可按照自定义格式自动排版所选内容
6、设置字体颜色(对应代码:color: rgb(xxx, xxx, xxx);)
7、设置字体背景色(对应代码:background-color: rgb(xxx, xxx, xxx);)
8、全屏编辑模式
9、设置字体样式(对应代码:font-family: xxx;)
10、设置字体大小(对应代码:font-size: xxx;)
11、设置内容段落格式为“首行缩进”(对应代码:text-indent: 2em;)
12、将所选内容设置为“居左对齐”(对应代码:text-align: left;)
13、将所选内容设置为“居中对齐”(对应代码:text-align: center;)
14、将所选内容设置为“居右对齐”(对应代码:text-align: right;)
15、在光标所在位置插入分割线(对应代码:<hr>)
16、在光标所在位置插入特殊符号
17、在光标所在位置插入表格(对应代码:<table>...</table>)
18、预览页面内容
19、如误将编辑器关闭,可找回关闭前内容